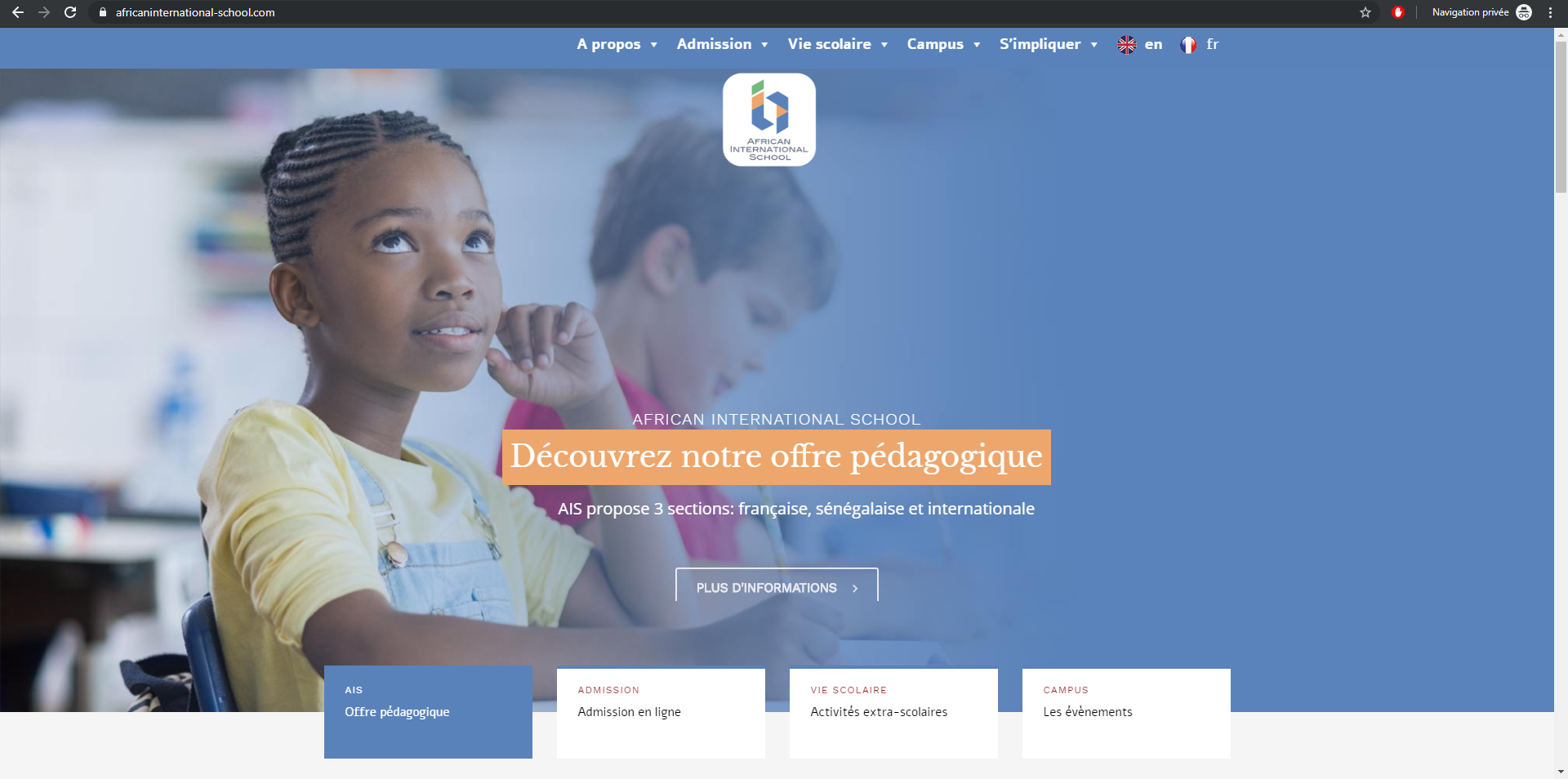
A l’ère du mobile first, ne jamais envoyer une maquette desktop à un client. C’est l’expérience que nous avons tiré de notre collaboration avec African International School dans le cadre de l’ouverture de son nouveau campus à Diamniadio. En effet, le groupe CSI a fait appel aux services de notre agence de communication numérique pour réaliser leur nouveau site web : www.africaninternational-school.com


African International School (AIS) est la nouvelle école, bâtie au cœur du pôle urbain de Diamniadio du groupe Cité Scolaire International (CSI). AIS entend préparer les élèves à devenir des citoyens responsables dans un contexte multiculturel et sur un programme d’enseignement solide : programme de l’Education Nationale Française, auquel s’ajoute un solide enseignement en anglais. Pour donner du relief à ce melting-pot où foisonnent cultures diverses et connaissances, nous sommes partis sur une maquette graphique qui s’appuie sur la charte graphique et les valeurs promues.

L’identité visuel de l’AIS composé d’un monogramme vertical tranché de figures triangulaires aux différents coloris rappelle visuellement le tissu africain communément appelé WAX. Typiquement africain mais emblématique à l’international tout en étant intemporel, le logo de l’AIS vise à forger les valeurs de confiance, d’expertise et de portée internationale auprès de la cible. Le positionnement sur l’éducation de qualité et haut de gamme étant clairement défini, il fallait refléter cette image de marque sur le re-design du web.
Et justement, la refonte de site web par une agence digitale, est toujours un projet délicat. En effet, après les phases de découverte et planification en passant par la mise au point du cahier des charges, la définition des délais, le développement de l’architecture du site, nous avons proposé deux maquettes graphiques. Des maquettes…desktop. Bien entendu la version mobile (responsive) était prévue mais nous avions envoyé les maquettes desktop au client. Il n’a pas validé.

En vérité, l’incontournable concept du mobile first dans un projet multimédia n’est ni pour le moteur de recherche, ni pour le public en…premier, mais pour le client final. En effet, ce dernier consulte désormais et systématiquement les propositions (créa, vidéos, textes etc.) via son smartphone. Du coup, l’expérience utilisateur de la proposition se retrouve anéantie si visionnée sur un terminal Desktop ou si non “responsive”.
Avant, pour concevoir un site web, on l’imaginait et le développait pour un affichage sur ordinateur. Puis ensuite on passe à la déclinaison mobile (adaptative ou responsive). Puis Google a dit non ! La best practice pour être ranké c’est de prendre inéluctablement la méthode inverse : concevoir pour le mobile et ensuite le décliner pour le web. C’est devenu la règle depuis que Google privilégie depuis ces dix dernières années les sites optimisés pour le mobile. C’est la même règle que les agences de développement web doivent désormais adopter : mettre le mobile et le mobinaute au centre de la stratégie de réalisation du site et de son contenu, de visuels, d’affiches maquettes etc. pour faire valider leur conception créativement pensée et menée.
Sommes toutes, ce fut notre méthode avec African International School dans le processus de validation, des tests de navigations de fonctionnalités et de la présentation des pages-types.
Plus d'informations
Secteur d'activité
Éducation. Enseignement. Formation.
Expertises du projet
Refonte du site web, conseil et accompagnement sur l’hebergement.
Livrables
Site web bilingue. Formation à l’utilisation